2020年9月16日にSafari 14がリリースされました。
本記事を執筆時点でSafari 14のリリースノートはまだ未公開のようですが、Webエンジニアとして今後のWeb開発にどのような影響があるのか、 Safari 14 Betaリリースノート と Can I use を参考にして主要な更新内容をまとめました。
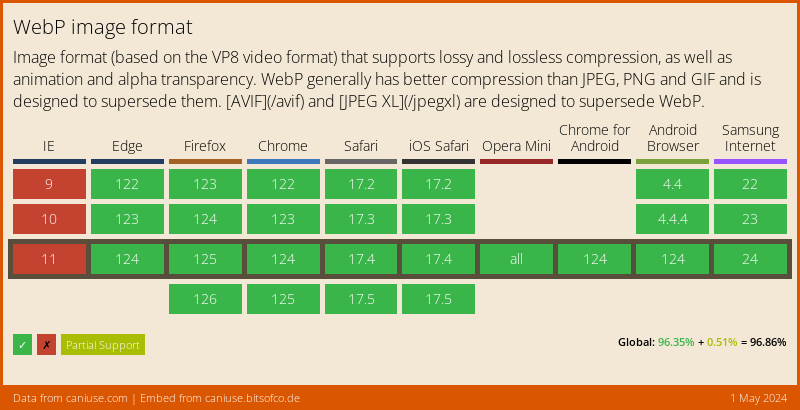
次世代画像フォーマットWebPをサポート

Webサイトのパフォーマンスを集計するツールである「PageSpeed Insights」の診断結果で指摘されることの多い次世代画像フォーマット「WebP」を正式にサポートされるようになりました。
今までSafariが対応していないことが原因で実装を見送っていたというWebサイトも多くあるかと思いますが、今回のSafari 14へのアップデートによってIE以外の主要ブラウザが全てWebPをサポートすることとなりました。
WebPはJPEGやPNGと比較して25~34%ほど画像サイズが小さくなると言われており、ページ表示速度の改善が期待できます。

Web Authentication APIをサポート

Web Authentication API(WebAuthn)はパスワード認証の代わりに、指紋認証や顔認証といった生体認証などを用いて認証を行う技術です。
iOSの機能として搭載されている、「Face ID」や「Touch ID」を用いてSafariのブラウザ上で会員制Webサイトなどのログイン認証として使用するといった用途が想定できます。
CSS3 image-orientationをサポート

CSS3 image-orientationとは、画像に含まれる回転情報(EXIF データ)を参照・基準にし、画像の向きを調整します。
デジタルカメラやスマホの向きを変えて撮った写真や画像がなぜかWebサイト上では正しい向きで表示されないといった状況に使用するのかな?といった印象です。
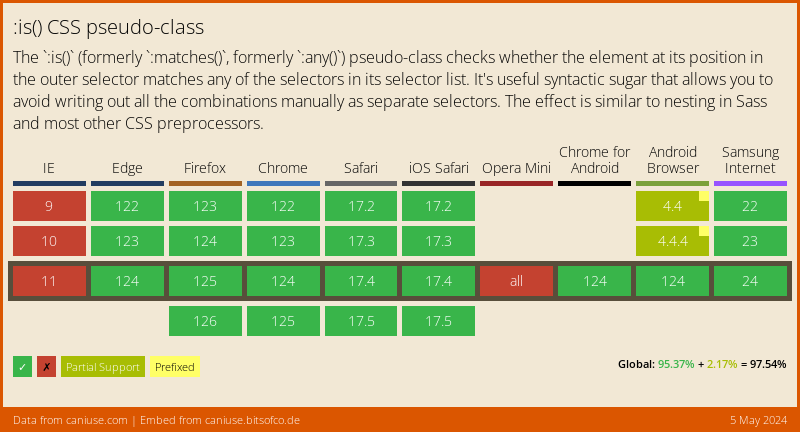
CSS 疑似セレクタ :is():matches() をサポート

CSS の :is() 疑似クラス関数は、セレクターのリストを引数に取り、リスト中のセレクターの何れか一つに当てはまる要素をすべて選択します。数多くのセレクターを小さくまとめて書くのに便利です。
https://developer.mozilla.org/ja/docs/Web/CSS/:is
以前までは:is():matches()を使用する際にはベンダープレフィックスが必須でしたが、Safari 14で正式にサポートされベンダープレフィックスが不要となるようです。
ただし、Google Chromeなどの他主要ブラウザの正式サポートがまだなものが多いので、使用するのにあたってはまだベンダープレフィックスが必要となりそうです。
JavaScript BigInt データ型をサポート

BigInt データ型は、普段よく使うInt データ型よりも大きなデータを取り扱うことができます。
| データ型 | Range | ストレージ |
|---|---|---|
| bigint | -2^63 (-9,223,372,036,854,775,808) ~ 2^63-1 (9,223,372,036,854,775,807) | 8 バイト |
| int | -2^31 (-2,147,483,648) ~ 2^31-1 (2,147,483,647) | 4 バイト |
Picture-in-Picture API をサポート

Picture-in-Picture とは再生中のYoutubeなどの動画をポップアウトして画面右下などに別ウィンドウで開いているように常駐させる機能です。
以前までは一部の条件付きでのサポートでしたが、今回のアップデートから条件が外れました。
Adobe Flashの対応廃止

2000年代前半に流行した「Flash黄金時代」などと称される文化を築いたAdobe Flash。
2017年7月にAdobe公式が発表したようにHTML5、WebGL、WebAssemblyなどの技術浸透に伴い、2020年12月31日をもってFlash Playerのサポートも終了します。
現在では制作ツールの「Adobe Flash」は「Adobe Animate」と名称を変更し、HTML5、WebGLなど形式での出力をサポートしているので、こちらを使用するようにしましょう。
HTTP/3をサポート

「HTTP/3」は「QUIC」という通信技術を使用してUDPポートを使用して通信することで、通信速度を高速化することができます。
まぁまぁ小難しいので詳細は以下の参考サイトをご参照ください。
日本語 - HTTP/3 explained
https://http3-explained.haxx.se/ja/
まとめ
Safari 14のアップデートで変わるWeb開発者視点からみた機能をまとめましたが、やはりWebPの正式サポートが業界を震撼させるレベルのインパクトですね。
ぜひWebサイト開発に役立てていただければと思います。